はじめに
仕事でMPAndroidChartのPieChartを使う機会があったのですが、カスタマイズが思いの外時間がかかったのでメモを残しておきます。PieChartは円グラフを表示するUIコンポーネントで、細かな制御が色々できて便利なのですが、メソッド名が直感的ではなく結局ソースコードを読んでどのプロパティを変更すれば期待した動作になるか調査しながら進めました。
やりたかったこと
まずはじめに、デフォルトのPieChartを表示すると下図のようになります。

この図に対して下記3点の変更を加えました。
- 円グラフの太さを変更
- テキストを中央に配置する
- 円グラフの中に表示されてる数値を削除する
円グラフの太さを変更
PieChartの内部では、まず穴なしの円を書いた後にその円をくり貫くような実装をしています。
なので円グラフの太さを変更したい場合はくり抜く円の半径を調整すれば良いです。
1 | pieChart.holeRadius = 90f |
元の円の何パーセントをくり抜くかというプロパティを変更することで実現できます。デフォルト50%なので90%にすると細くなります。
テキストを中央に配置する
円グラフの中央にテキストを配置するということはよくあると思います。PieChartとは別にビューを作れば良いだけではありますがPieChart自身も中央にテキストを配置する機能を持っています。
1 | pieChart.centerText = "Test Text" |
テキストカラー・サイズを変更するメソッドも生えてるので安心です。
円グラフの中に表示されてる数値を削除する
これが一番ハマりました。この数値を消すにはPieChartではなくPieDataSetのプロパティを変更する必要があります。
1 | dataSet.setDrawValues(false) |
PieDataSetが内部に持つmDrawValuesをfalseにすることでデータを描画するときに数値を表示しないようにできます。
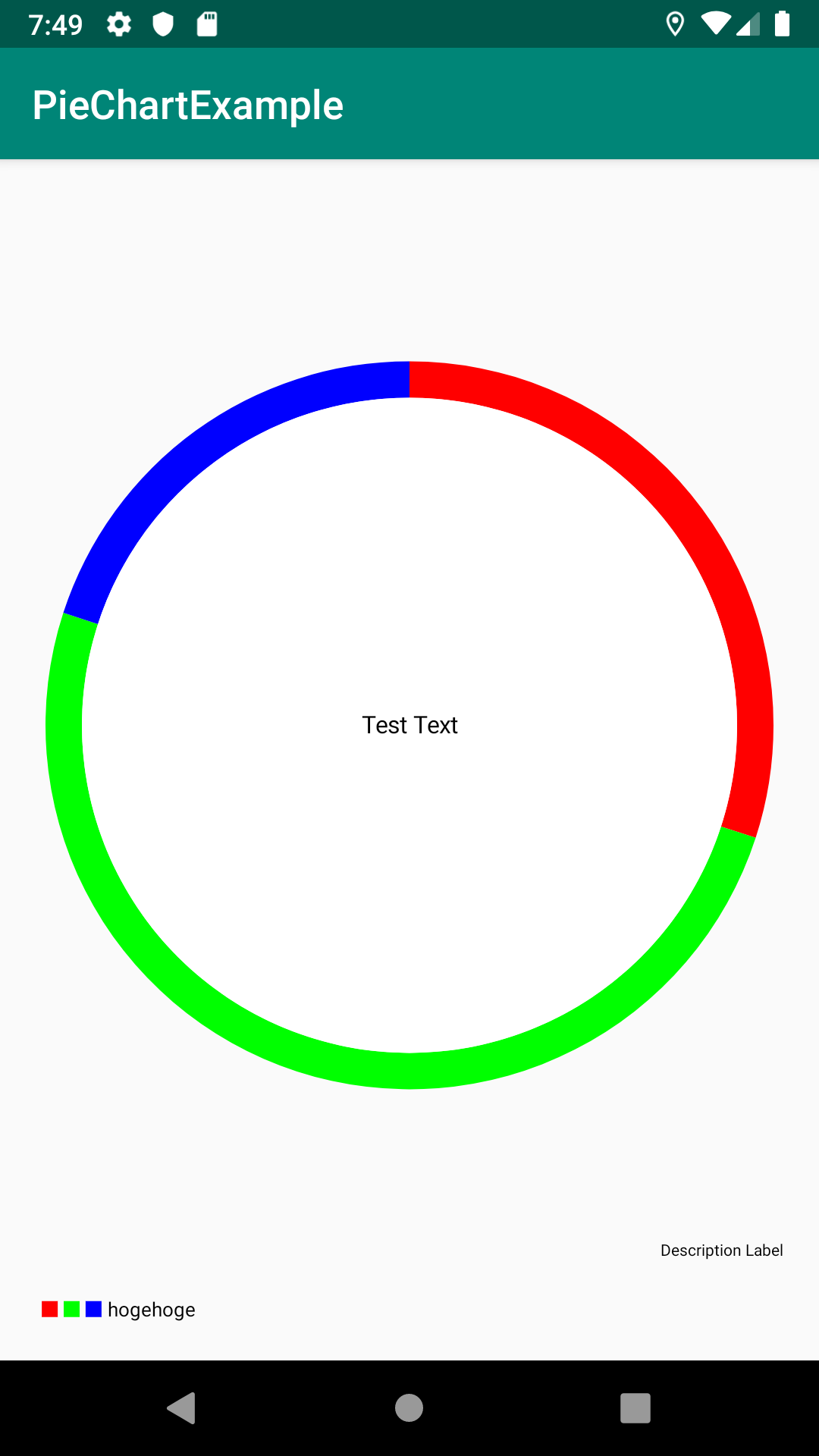
上記3つのプロパティを全て変更すると下図のようなグラフになります。

参考サイト
https://github.com/PhilJay/MPAndroidChart
https://weeklycoding.com/mpandroidchart-documentation/